
Moving, flashing, or blinking content
Enabling control of content movement.
Moving content
Moving, flashing, or blinking content includes carousels, ads, videos, auto-updating information, and scrolling news feed. Users need to be able to control moving content in order to ensure they can understand any moving information and do not get distracted by it.
Some users will read and process the information more slowly and it may disappear before they are finished. Some other users may have difficulty tracking moving objects.
Moving content could make focusing and reading elsewhere on a web page difficult if the moving content keeps the user’s attention.
What to check
- Users should be able to pause, stop, or hide any moving, blinking, or scrolling information that starts automatically and lasts more than five seconds.
- Users should be able to pause, stop, hide, or control the frequency of any auto- updated information.
- No content flashes or blinks more than three times in one second to prevent the possibility of photosensitive seizures.
- When a change is triggered to a carousel by a user using a screen reader and/or keyboard, those changes should be transmitted to the screen reader agent.

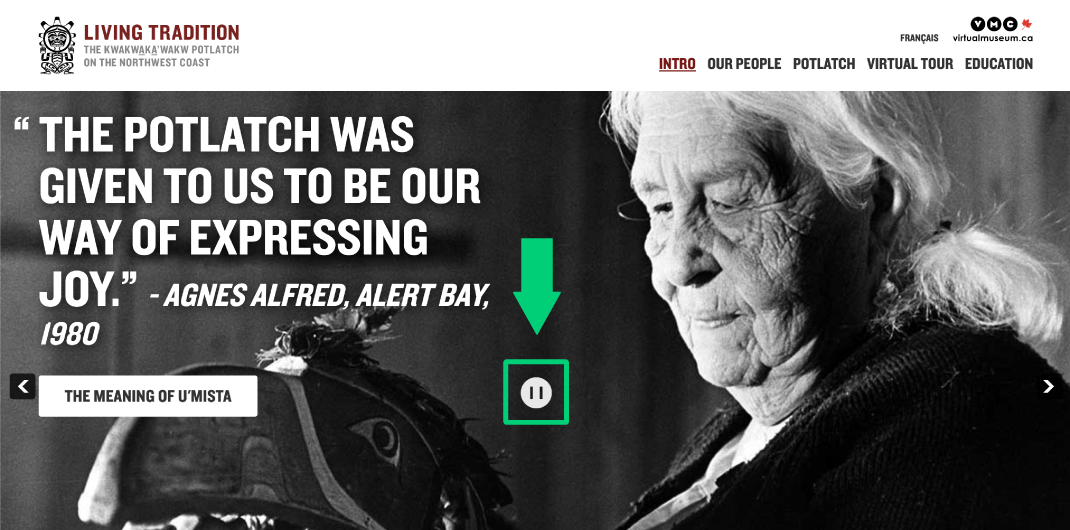
Highlighting the pause button on the carousel from Living Traditions

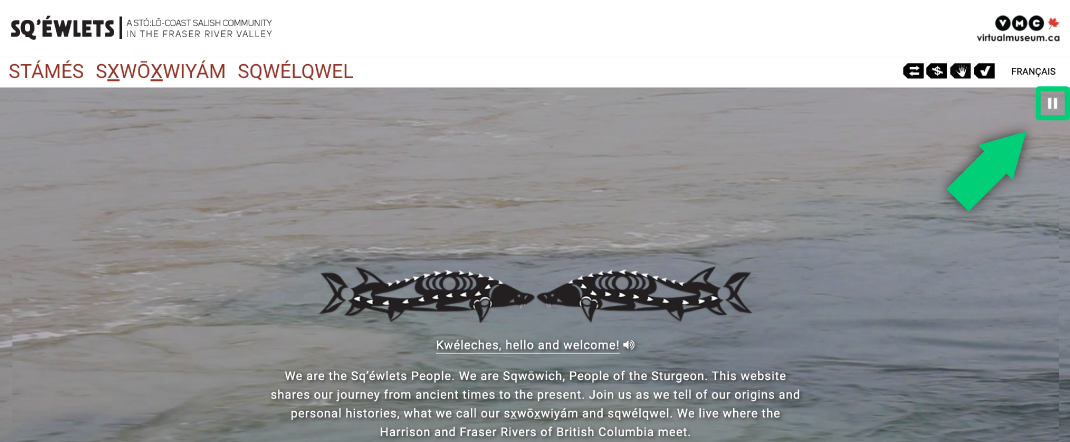
Highlighting the pause button on the carousel from Sq’éwlets – A Stó:lō-Coast Salish Community in the Fraser River Valley